CSS 中的伪类(:hover,:active等使用单冒号的形式)和伪元素(::before,::after等使用双冒号的形式)非常常见,大多数情况下也就随意使用一下,基础用法也都差不多,并不曾深入了解。
伪元素使用双冒号
::,是 CSS3 中的内容,用于区分伪类和伪元素。但是,由于在旧版本的W3C规范并未对此进行特别区分,因此目前绝大多数的浏览器都支持使用这两种方式表示伪元素。
看到过各种伪元素的 content 属性的一些神奇用法,看到了,有需要,那就照搬一下,真正让我再用的时候,因为压根没搞明白,所以手撸不出来,只能再去找别人写的 copy 。
为了让这种痛苦的事情不再发生,或者说,需要使用的时候,更方便地去查询(好记性不如烂笔头,当然,如果能深入理解,记住了就不用去查了…),这里对 content 属性做一个全面的总结。
概要
CSS 的 content 属性用于在元素的 ::before 和 ::after 伪元素中插入内容。其他的伪元素还有 ::first-letter,::first-line 和 ::selection 一共 5 个。这里不做展开。
通过 CSS 的 content 属性插入的对象被称为匿名可替换元素 (anonymous replaced elements)。
可替换元素的展现不是由 CSS 来控制的,这些元素是一类外观独立于 CSS 的外部对象。典型的可替换元素有 <img>、 <object>、 <video> 和表单元素,如 <textarea>、 <input> 。
可选值
content 属性的值可以是任意字符串,大家应该都很清楚也是用的最多的一种情况了。
看个代码示例:
上面的类 ele,使用伪元素::after,在 hello 字符串后面添加了红色的 world 字符串。
但是还有很多其他的可选值,这里一一列举。
none:不会产生伪类元素normal:在::before和::after伪元素中会被视为none。:文本内容 url():URI值会指定一个外部资源(比如图片)。如果该资源或图片不能显示,它就会被忽略或显示一些占位(比如无图片标志)。:计数器可以指定两种不同的函数: counter()或counters()。attr(x):将元素的x属性以字符串形式返回。open-quote|close-quote:这些值会被quotes属性中定义的字符串替换。no-open-quote|no-close-quote:不会生产任何内容,但是会改变(增加或降低)引号层级。
值为 none
none :不会产生伪元素。
注意,这里是不产生伪元素,而不是内容为空哦。
我们打开浏览器的审查元素看一下第一个content值为字符的示例,看一下截图效果:

可以清楚的看到,ele元素中的hello字符串后面有一个::after子元素,并且在右侧能看到应用在上面的样式。
我们再来看看值为none的情况。
审查元素:

对比第一种情况,发现值为 none 时,压根就没有 ::after 元素产生,也就验证了上面所说的 值为none时不产生伪元素 。
值为 normal
默认值 normal:在 ::before 和 ::after 伪元素中会被视为 none。
这种情况产生的结果与值为 none 相同,具体与 none 有啥区别,我也没查到明确的相关说明,有其他见解的欢迎留言。
值为文本内容
普通字符
本文的第一个代码示例就是这种情况,不做赘述。
特殊字符 - Unicode 字符
值是文本内容是最常见的用法了,但更常见的不是使用正常的文本内容,而是一些特殊字符。
例如,我们可以使用任意的 Unicode 字符:
注意:
此时为了字符显示的正确性,需要文档声明字符集为UTF-8(现在很多编辑器默认生成就是该形式)。
需要添加反斜杠
\进行转义。
为了便于寻找需要的 Unicode 字符,可以参考 Unicode 字符百科。
网上看了很多博客,截图或是列表格进行总结的,虽不能说有啥问题,但是,更推荐使用这个网站,毕竟内容全面,使用方便,无需记忆。
下面以表情做示例,简单讲解一下使用方法:
- 打开网站Unicode 字符百科

- 搜索 emoji

- 选择 Emoticons (Emoji),点击进入

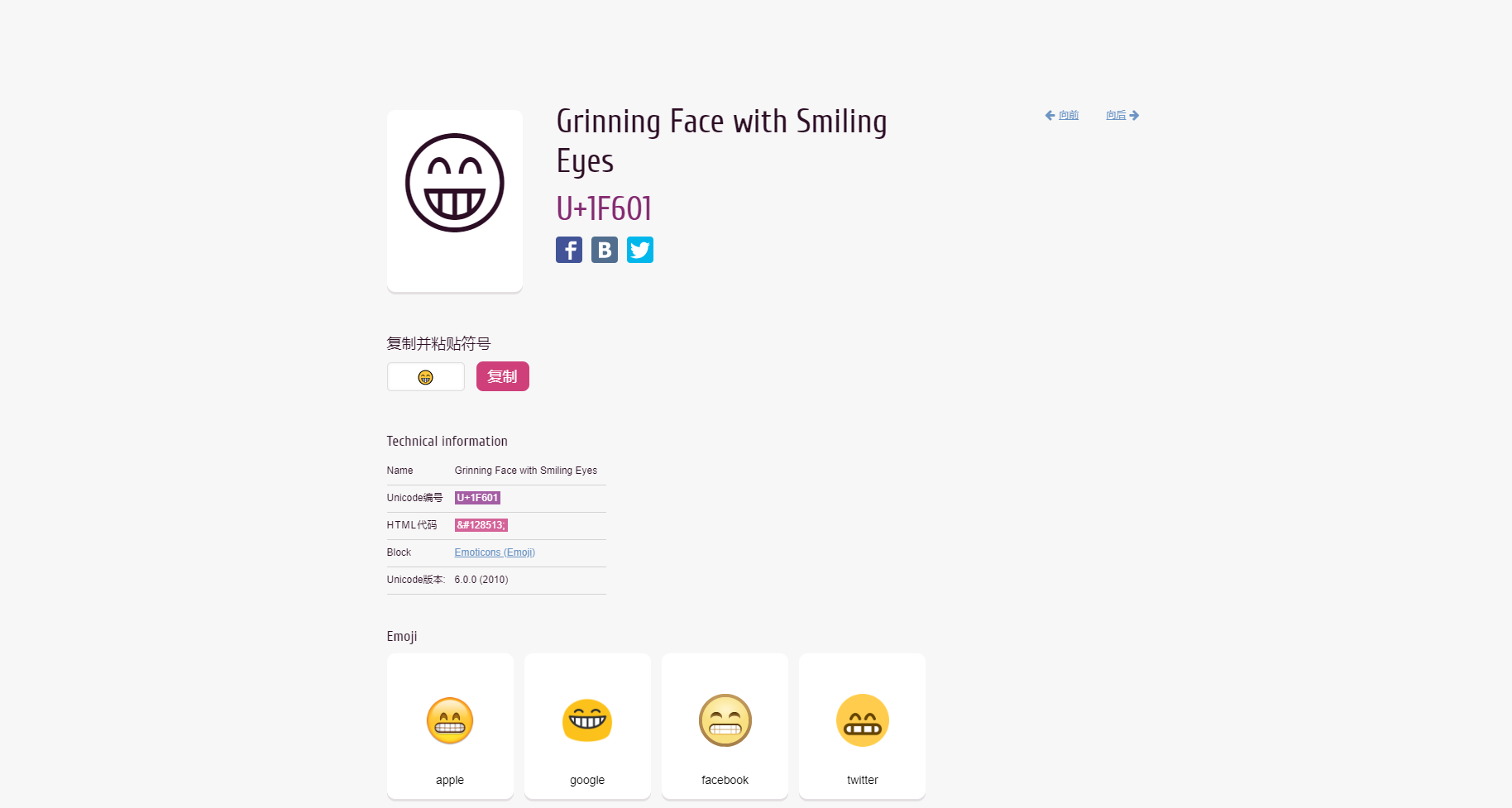
- 选择其中的一个图标,点击查看详情

- 将 Unicode 编码(此处为
1F601,如果在 js 字符串中使用则为\u1F601)或 HTML 代码(😁)应用到代码中
可以看到,非常的简单方便,但要注意:有些图标在不同浏览器下显示的结果可能会有所不同,注意多做测试。
特殊字符 - 图标字体
除了 Unicode 字符集, 还可以使用特定的图标字体。
例如:
这里需要注意的几点:
- 首先需要引入外部字体:
@import url(http://weloveiconfonts.com/api/?family=entypo); - 需要指定对应的字体:
font-family:'entypo'; - 需要指定需要的图标编码:
content: \1f4a1;
这是通过 @import 直接将定义好的字体引入到 CSS 中,可以参考 WE LOVE ICON FONTS。
下面,我们再来试试,直接在 CSS 中引入用得非常多的 Font Awesome 字体库。
为了提高访问速度,这里使用的是 BootCDN 提供的服务。
看到这里,可能会有几个疑问:
- 伪元素中的
content值怎么设置? - 伪元素的
font-family属性怎么设置?
其实很简单,我们打开引入的文件https://cdn.bootcss.com/font-awesome/4.7.0/css/font-awesome.css看一下:
找到 @font-face 的定义,此处的 font-family 设置为 FontAwesome,因此,我们在使用时与之保持一致即可。
1 | @font-face { |
同理,我们也能找到 content 的对应内容(最简单的方式,直接 Ctrl + F 搜索 \ 就能快速定位):
1 | /* Font Awesome uses the Unicode Private Use Area (PUA) to ensure screen |
然后根据类名或者官方文档,就能找到对应的图标字体了。
当然,本地使用也是一样,而且,我们可以任意设置字体名,如:
1 | @font-face { |
以上仅供参考,不能实际使用,请根据实际情况修改字体地址和content值。
注意: 与使用 Unicode 字符不同的是,使用图标字体的方法,需要引入外部字体文件。
值为外部资源
可以指定一个外部资源(比如图片)。如果该资源或图片不能显示,它就会被忽略或显示一些占位(比如无图片标志)。
代码示例:
值为计数器函数
计数器可以指定两种不同的函数:counter() 或 counters()。前面一个有两种形式:counter(name) 或 counter(name,style) 。产生的内容是该伪类元素指定名称的最小范围的计数;格式由 style 指定(默认是’decimal’——十进制数字)。后一个函数同样也有两种形式:counters(name,string) 或 counters(name,string,style) 。
这个比较少见,下面简单讲一下用法。
本质上 CSS 计数器是由 CSS 维护的变量,这些变量可能根据 CSS 规则增加以跟踪使用次数。
一般要使用计数器函数,都是结合 counter-reset 和 counter-increment 属性进行控制,然后在 content 属性上应用 counter() 或 counters() 函数来显示到页面上。
- 使用计数器之前,必须使用
counter-reset重置一个值(也就是上面所说的name),默认为0。 - 使用
counter-increment增加计数器值。 - 使用
content: counter()显示计数器。
代码示例:
上面的重置计数器
1 | counter-reset: fruit; /* 重置计数器成 0 */ |
计数器嵌套
CSS 计数器对创建有序列表特别有用,因为在子元素中会自动创建一个 CSS 计数器的实例。
使用 counters() 函数,在不同级别的嵌套计数器之间可以插入字符串。
代码示例:
对于计数器函数的功能理解不透的可以看原文:
The counter() function has two forms: ‘counter(name)’ or ‘counter(name, style)’. The generated text is the value of the innermost counter of the given name in scope at the given pseudo-element. It is formatted in the specified style (decimal by default).
The counters() function also has two forms: ‘counters(name, string)’ or ‘counters(name, string, style)’. The generated text is the value of all counters with the given name in scope at the given pseudo-element, from outermost to innermost, separated by the specified string. The counters are rendered in the indicated style (decimal by default).
这个计数器函数的功能在有些场景下还是很有用的,更多情况可以自己研究一下。
值为 attr(x)
将元素的属性 x 以字符串的形式返回,如果该元素没有 x 属性,则返回一个空字符串。
这种用法也比较常见。
从上面的用法,以及之前的部分示例中,可以看到,content 的属性值是可以组合使用的,如:1
2
3
4
5
6
7content: " " attr(x) " ";
content: url() " ";
content: " " counter();
/* ... */
值为 open-quote | close-quote
值为 open-quote | close-quote时,这些值会被 quotes 属性中定义的字符串替换。
代码示例:
注意上面的陈述,open-quote | close-quote 会被quotes 属性中定义的字符串替换。
那么,这个 quotes 属性在哪呢?上面的代码示例中并没有出现,但是页面显示并没有问题。
这是因为 quotes 属性有默认值,其具体值取决于浏览器,这里是"。
当然,我们可以手动设置 quotes 属性的值:
上面是设置一级引号的情况,还可以设置二级引号:
当然,这里不是说只能设置到二级,只要你愿意,可以设置任意多级,但是最少是一级。它的可选值是
none:此时open-quote|close-quote不产生引号。[<string> <string>]+:这里是正则形式,也就是可以设置一对或多对值,第一对表示最外层引号,第二对表示第二级,以此类推。
值为 no-open-quote | no-close-quote
不会生产任何内容,但是会改变(增加或降低)引号层级。
这里设置了三级引号,虽然只显示了两对,但是由于第二级的p元素设置了 no-open-quote | no-close-quote 对引号层级产生影响,因此 span 元素使用的是第三级的引号。
总结
以上就是 CSS 伪元素的 content 属性的全部内容,其中,比较常用的有:
content值为普通字符, 如:hellocontent值为 Unicode 字符,如\1F601,可参考 Unicode 字符百科content值为图标字体, 如:\f001,注意需要先引入外部字体文件content值为外部资源,如图片content值为attr(x),返回属性x的字符串形式
其他更多用法和详情可以阅读上面的具体内容。