本文将详细讲解 CSS 中最常用的知识之一,盒子模型。
文档的每个元素构成文档布局内的一个矩形框,框每层的大小都可以用一些特定的CSS属性进行调整。相关属性如下:

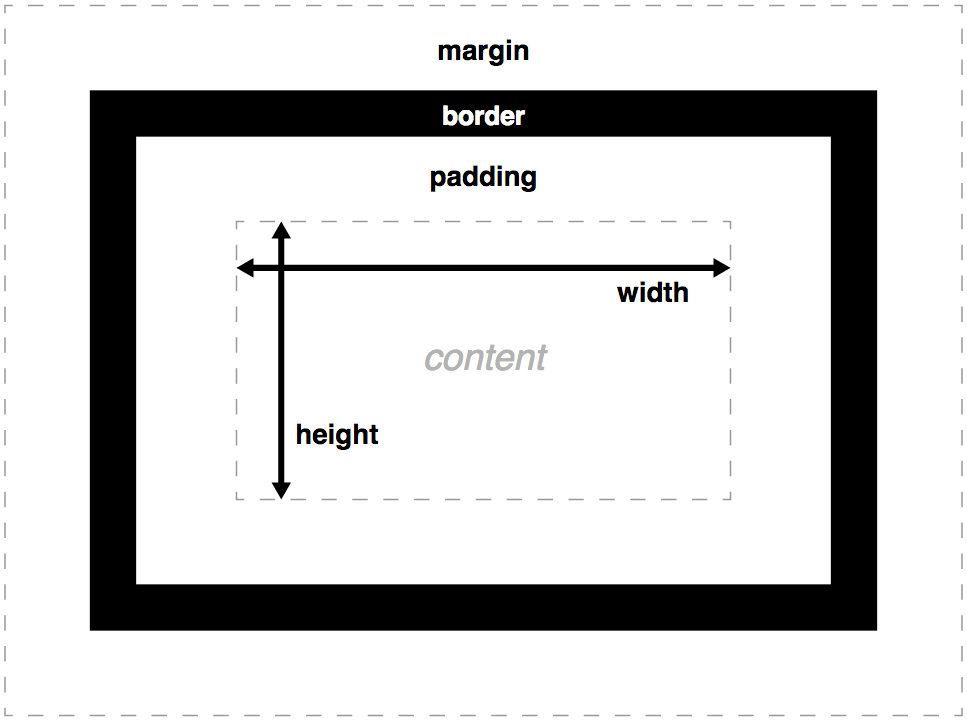
margin: 外边距(margin)代表 CSS 框周围的外部区域,称为外边距,它在布局中推开其它 CSS 框。border: CSS 框的边界(border)是一个分隔层,位于内边距的外边缘以及外边距的内边缘之间。边界的默认大小为0——从而让它不可见——不过我们可以设置边界的厚度、风格和颜色让它出现。Mozilla文档中指出属性的简写形式可以被各种普通书写的更详细属性所覆盖,经过测试,发现,该覆盖还是满足层叠的规则,也就是如果详细属性在简写形式之前定义,还是没办法实现覆盖的效果。padding: 表示一个 CSS 框的内边距,——这一层位于内容框的外边缘与边界的内边缘之间。这里是属性的简写形式,可以通过具体属性进行单独设置,此处不作赘述。width和height: 设置内容框(content box)的宽度和高度。内容框是框内容显示的区域——包括框内的文本内容,以及表示嵌套子元素的其它框。
注意:
- 外边距(margin)有一个特别的行为被称作外边距塌陷(margin collapsing),当两个框彼此接触时,它们的间距将取两个相邻外边界的最大值,而非两者的总和。
- 如果盒子的高度被设置为百分比长度,那么盒子高度不会遵循这个设置了的百分比长度,而是总会采用盒子内容的高度,除非给它设置了一个绝对高度(例如,像素或者 em)。这比把页面上每个盒子的高度默认设置为视口高度的 100% 更方便。
- 边界(border)也会忽略百分比宽度设置。
盒子模型调整
可以通过box-sizing属性来调整盒子模型。
高级的框操作
溢流
当你使用绝对的值设置了一个框的大小(如,固定像素的宽/高),允许的大小可能不适合放置内容,这种情况下内容会从盒子溢流。
可以使用overflow属性来控制这种情况的发生。不同取值:
auto:当内容过多,溢流的内容被隐藏,然后出现滚动条来让我们滚动查看所有的内容。hidden:当内容过多,溢流的内容被隐藏。visible:当内容过多,溢流的内容被显示在盒子的外边(这个是默认的行为)。
背景裁剪(Background clip)
框的背景是由颜色和图片组成的,它们堆叠在一起(background-color, background-image)。 它们被应用到一个盒子里,然后被画在盒子的下面。默认情况下,背景延伸到了边界外沿。如果你只想要它延伸到内容的边沿会怎么做?该行为可以通过设置盒子的background-clip属性来调整。
如果没有设置背景颜色或图片,那么这个属性只有在边框(border)设置为透明或半透明时才能看到视觉效果,不然的话,这个属性造成的样式变化会被边框覆盖住。
border-box:背景延伸到边框外沿(但是在边框之下)。padding-box:边框下面没有背景,即背景延伸到内边距外沿。context-box:背景裁剪到内容区 (content-box) 外沿。text:背景被裁剪为文字的前景色(只有chrome支持)。
轮廓(Outline)
一个框的 outline 是一个看起来像是边界但又不属于框模型的东西。它的行为和边界差不多,但是并不改变框的尺寸(更准确的说,轮廓被勾画于在框边界之外,外边距区域之内)。
CSS框类型
以上框操作都是针对于块级元素的,css还有一些其他框类型,可以通过display属性来设置,最常见的三种类型分别为:
block:块框,是定义为堆放在其他框上的框(例如:其内容会独占一行),而且可以设置它的宽高inline:行内框与块框是相反的,它随着文档的文字(例如:它将会和周围的文字和其他行内元素出现在同一行,而且它的内容会像一段中的文字一样随着文字部分的流动而打乱),对行内框设置宽高无效,设置padding,margin和border都会更新周围文字的位置,但是对于周围的的块框( block box)不会有影响。inline-block:行内块状框像是上述两种的集合:它不会重新另起一行但会像行内框( inline box)一样随着周围文字而流动,而且他能够设置宽高,并且像块框一样保持了其块特性的完整性,它不会在段落行中断开。